
Click on the static image to get an active model. The code used to obtain the above was:
-
<script src="../Jmol/Jmol.js" type="text/javascript" />
-
This line is best added to the theme header by editing the file /wp-content/themes/default/header.php to add the following line in the header:
<script src="../Jmol/Jmol.js" type="text/javascript"></script> -
<img onclick=”jmolInitialize(‘../Jmol/’,’JmolAppletSigned.jar’);jmolSetAppletColor(‘yellow’);
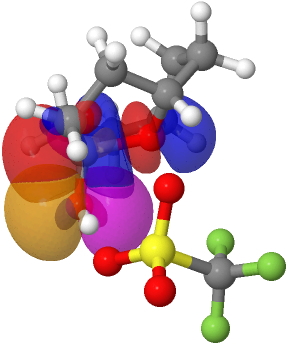
jmolApplet([450,450],’load wp-content/uploads/2009/08/HV2-62.jvxl;isosurface translucent;zoom 5;moveto 4 0 2 0 90 70;’);” alt=”A lemniscular molecular orbital” src=”http://www.ch.imperial.ac.uk/rzepa/blog/wp-content/uploads/2008/04/14-knot.jpg” />where of course the uploads directory needs to be modified to correspond to your own content, and the file and script following it also correspond to the effect you wish to achieve.
The path wp-content/uploads/2009/08/ is that created by the built-in editor using the Add media file upload mechanism. The Jmol directory is located at the level above that of the blog itself. The JVXL file is created from either the corresponding (Gaussian) output file, or a CUB file created using a program such as Gaussview. Any suitable surface can be displayed using JVXL. In addition to MOs, we have also displayed ELF (Electron localization function) isosurfaces and molecular vibrations. For the latter, use a script of the form
'load wp-content/uploads/2008/04/vibration.log; frame 9; vectors on;vectors 4;vectors scale 5.0; color vectors green; vibration 10;animation mode loop;'
where the vibration you want is contained in e.g. frame 9.
There does appear to be a display bug with the above; the Jmol model replaces the window rather than being inlined in it. Once the model is displayed, just refresh the page to return to the blog entry.
A recent addition is the display of non-covalent-interaction (NCI) surfaces, which are colour coded by using the values in one cube of points to colorize a second cube.
'load wp-content/uploads/2011/05/isobornyl1.xyz;isosurface wp-content/uploads/2011/05/isobornyl1.jvxl colorscheme translucent bgyor;'
Tags: animation, Chemical IT, editor, http, Interesting chemistry, jmol, php, Tutorial material, www.ch.imperial.ac.uk/rzepa/blog/wp-content/uploads/2008/04/14-knot.jpg
I suspect you might want to use jmolSetDocument(false); to turn off writing to the page, and store the code written by the various Jmol commands in a Javascript variable when the page is loaded.
Then, you can put your image in a , and onclick, swap in the generated code for the contents of the div.
(I’ve not tried this yet, though.)
Interesting, thanks for the tip !
In the above instructions, the line
onclick="jmolInitialize('../Jmol/');appears. If it is instead replaced by
onclick="jmolInitialize('../Jmol/',true);this will result in the signed applet being used. This in turn will enable the reader to download the data file to their local disk if they wish to do this. See for example this post.
[…] browser. A typical target device might be for example Apple’s iPad (for which the redoubtable Jmol, which is based on Java, is unlikely to ever […]
[…] plugin so that it can be at least in part viewed in such a manner), delivering the former via Jmol models (and perhaps more of HTML5 in the future), with data-oriented information supplied via links to […]
[…] solutions for viewing WordPress) Blogs with embedded 3D molecular coordinates. My very first post on this blog, in 2008, was to describe how Jmol could be used to illustrate chemical themes by […]
Hello, Is this something I can simply add to a WordPress website? I want users to be able to make custom molecules and send the rendering to us to see if we can make it.
Regards,
Allison Mustin
This is so important! Are there any resources you can recommend for learning more about biomolecular interactions?